今回は下の画像の背景を消して透明にしてみようと思います。

Photopeaに画像を読み込ませます。
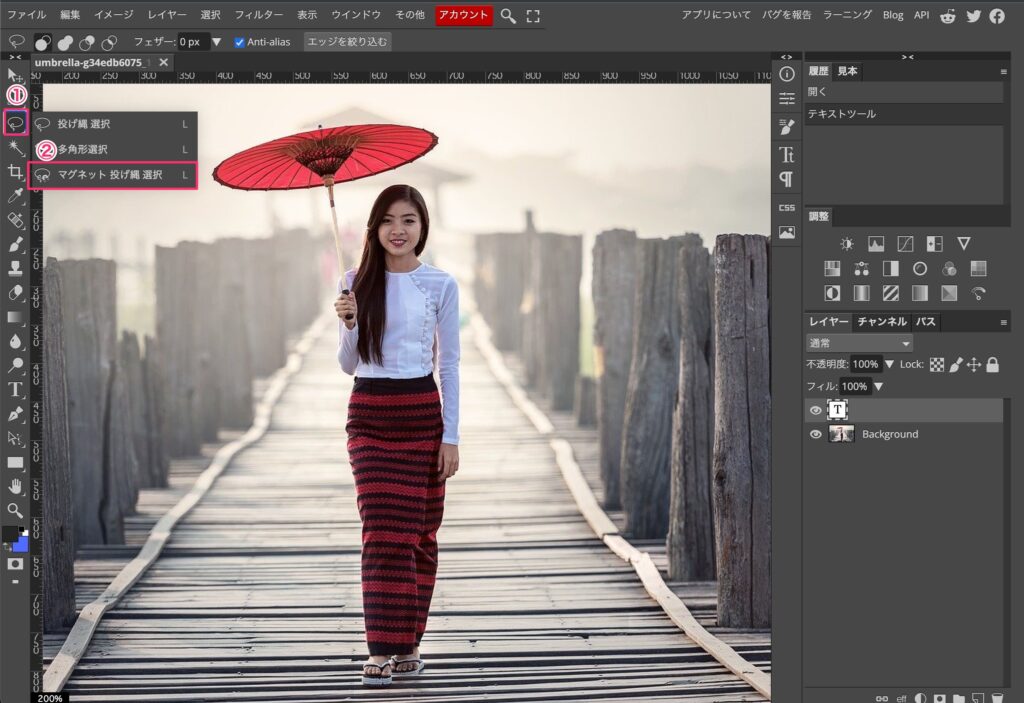
①の箇所を右クリックし②の『マグネット投げ縄選択』を左クリックします。

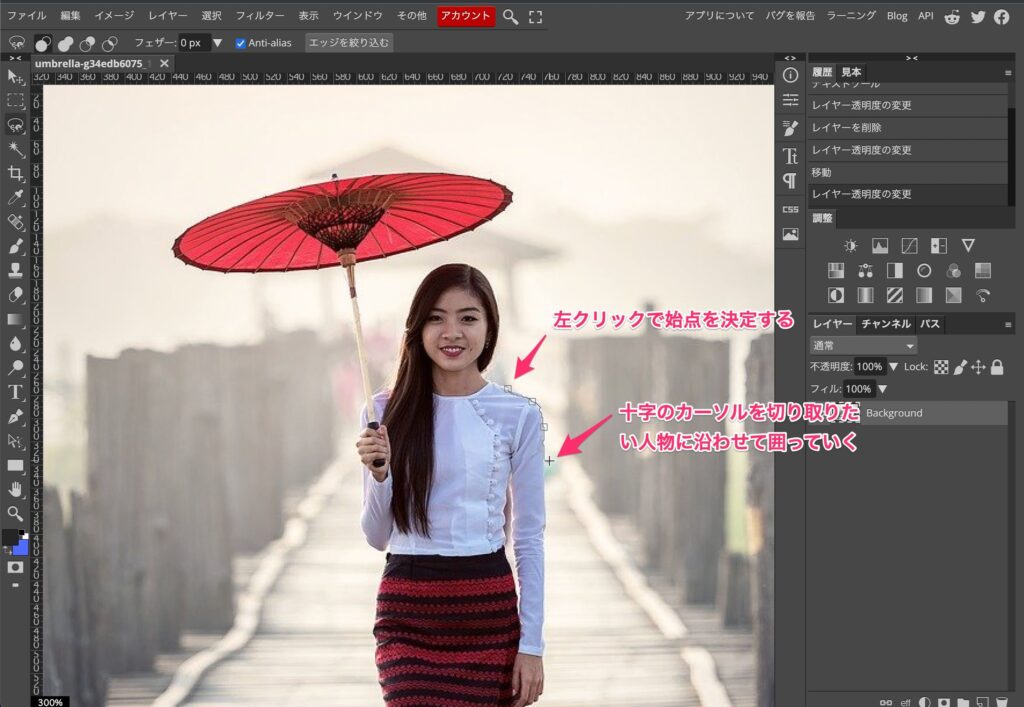
『マグネット投げ縄選択』を使い下の図のように人物を囲っていきます。人物に沿うようにカーソルを動かせば自動で囲っていってくれます。□が付いてるところが固定されたところです。
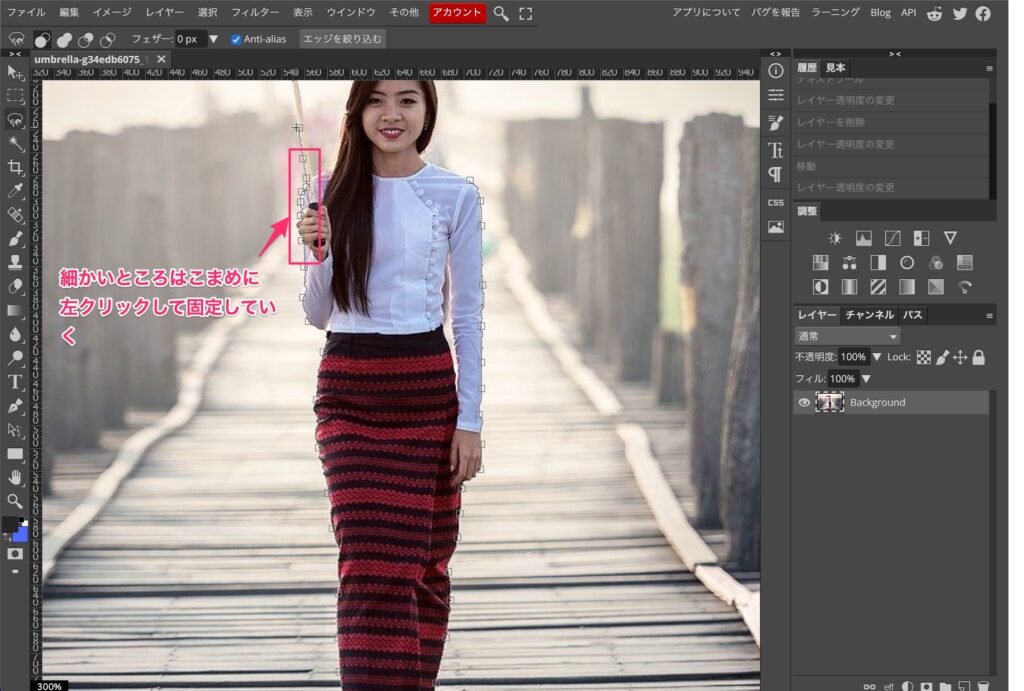
囲っている線が人物に沿っていない場合はバックスペースキーを押すことで一つ前の□に戻ることが出来ます。戻ったらもう一度囲い直して下さい。それでもうまくいかない場合は少しづつ手動で左クリックして固定していって下さい。


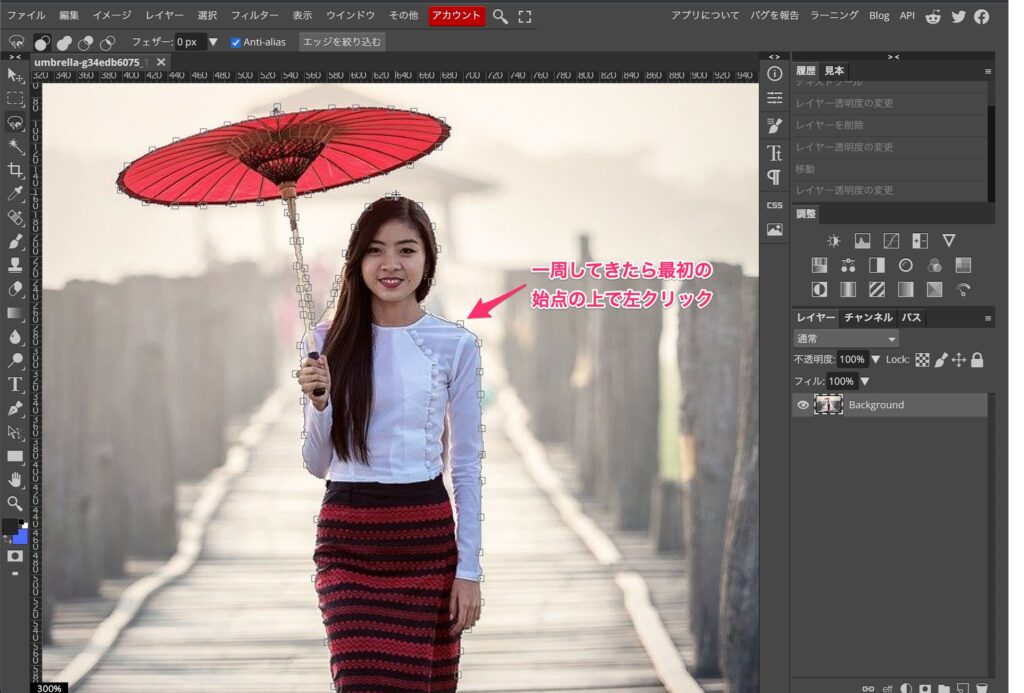
一周して来たら始点の□の上で左クリックすることで範囲選択が確定します。

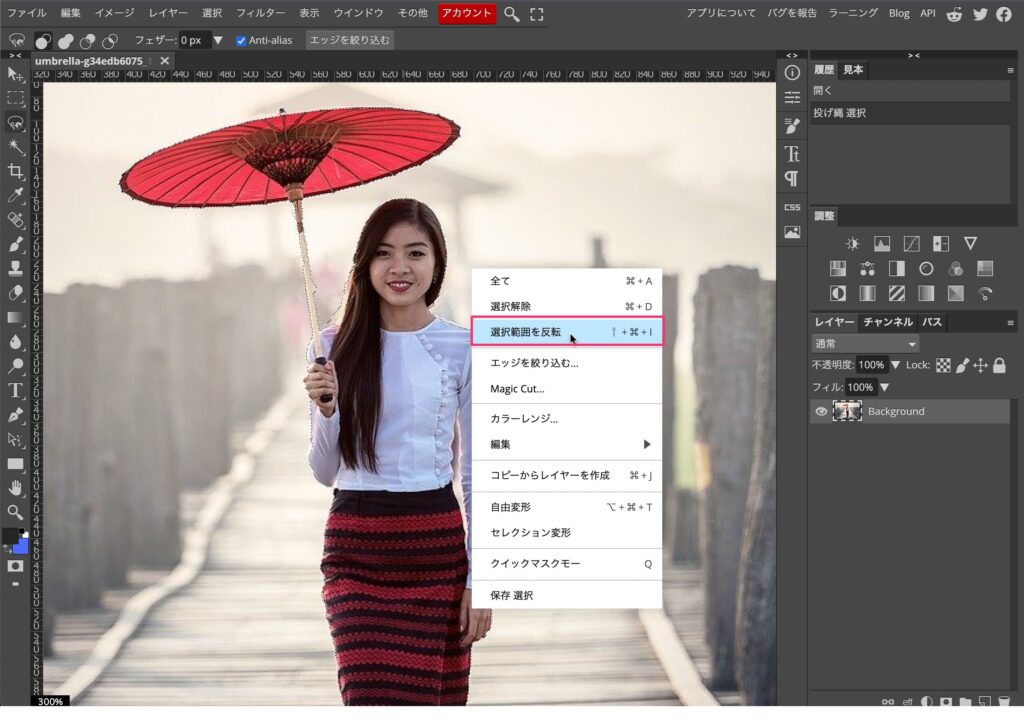
これで人物を選択することが出来ました。今回消したいのは背景なので画像の上で右クリックをして『選択範囲を反転』をクリックします。これで人物の外側が選択範囲になりました。

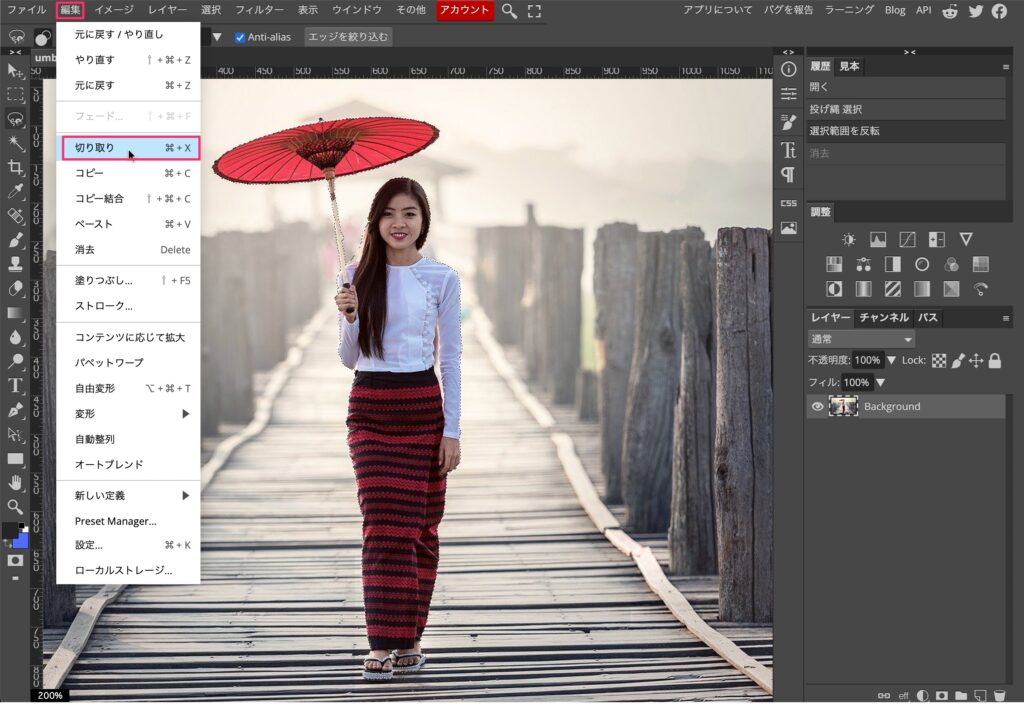
背景を選択した状態で編集の中の『切り取り』を選択

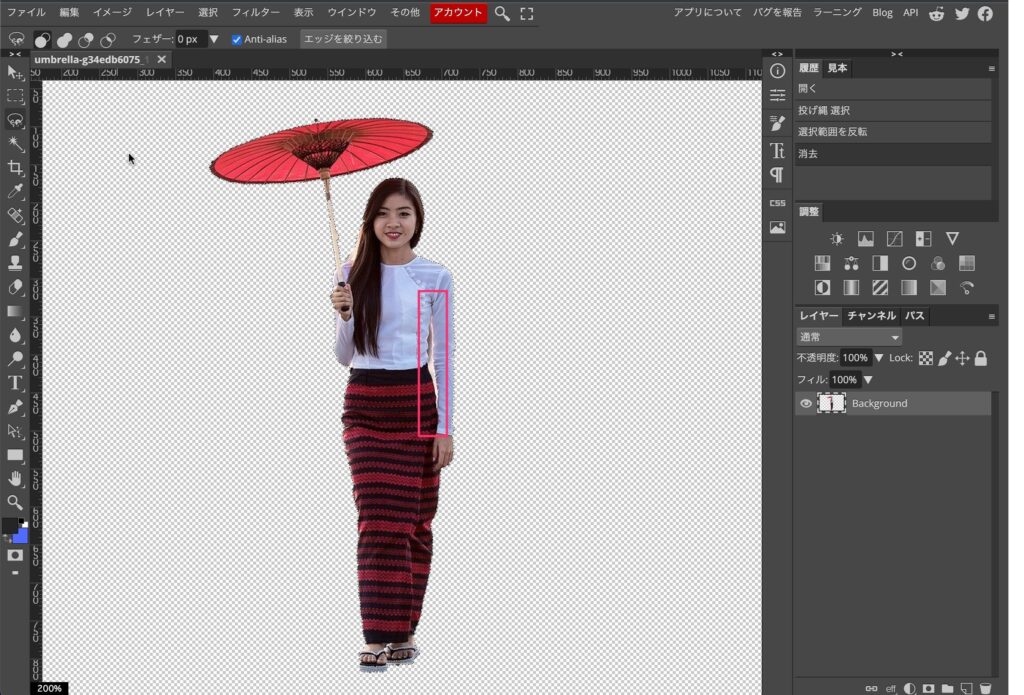
すると画像の様に背景が切り取られ透明な背景に変わります。これでほぼ完成ですが細かいところを修正していきます。まずは女性の腕の間の背景を切り取りします。
まずは『マグネット選択投げ縄選択』で腕の間の背景を選択します。今回は選択した範囲の内側を切り取るので『選択範囲を反転』はせずにそのまま『切り取り』をします。

これで腕の間の背景は消えました。次は傘の柄の部分が綺麗に背景を消せてなかったので修正していきます。

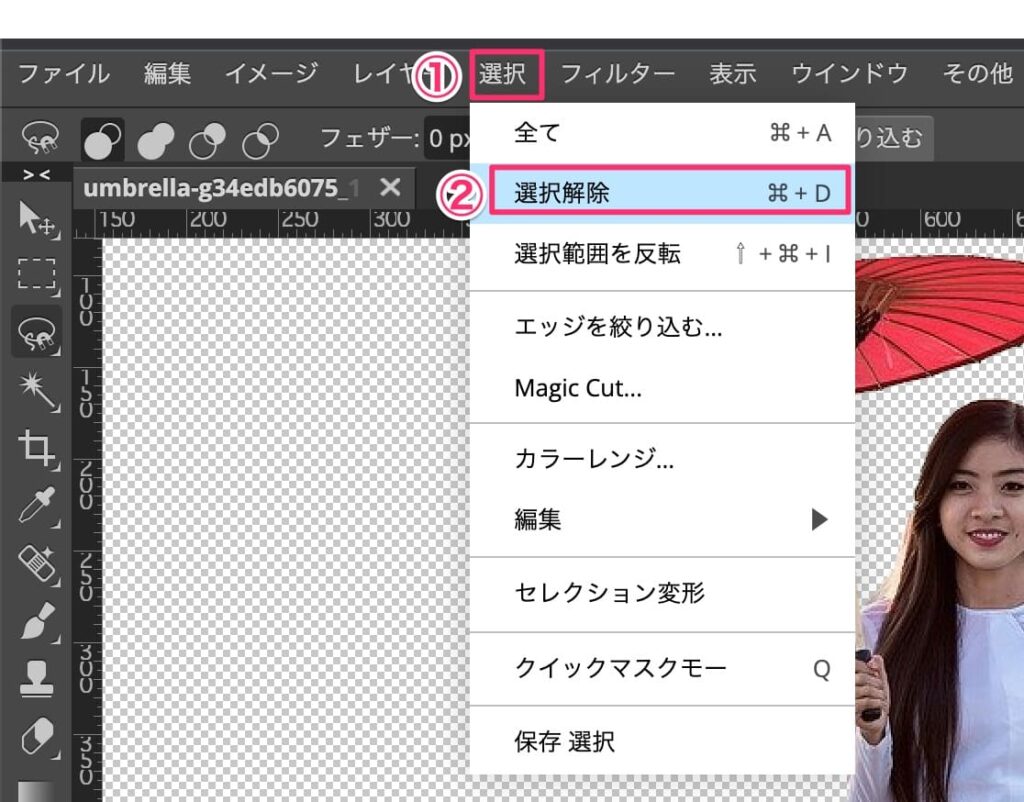
まずは腕の間の範囲が選択したままになっているので画像の手順で範囲選択を解除します。

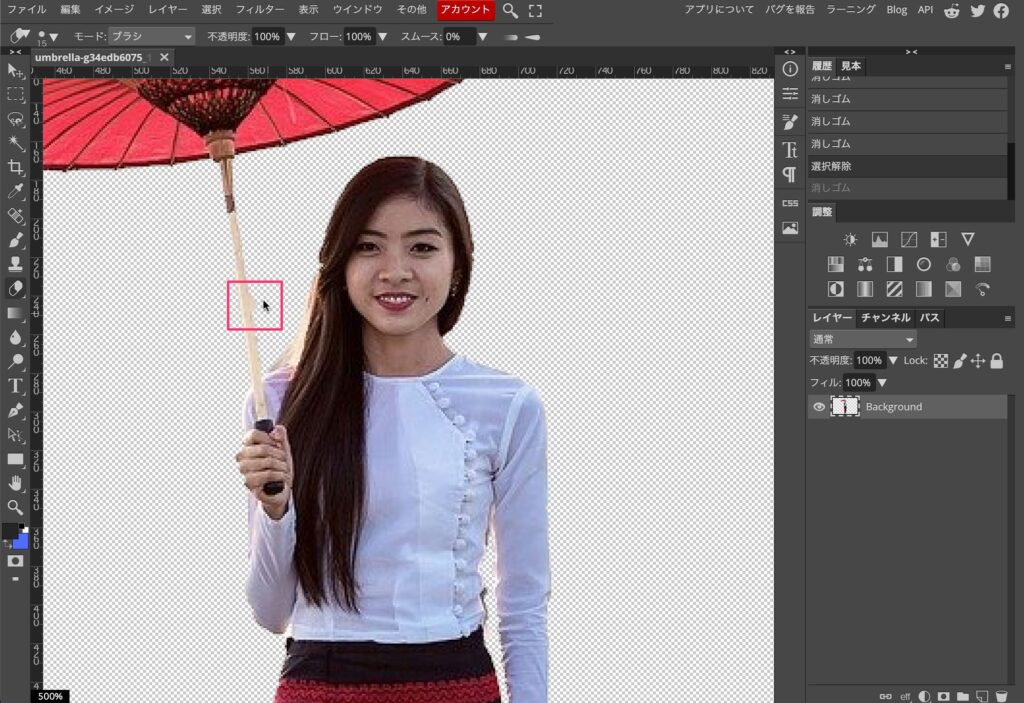
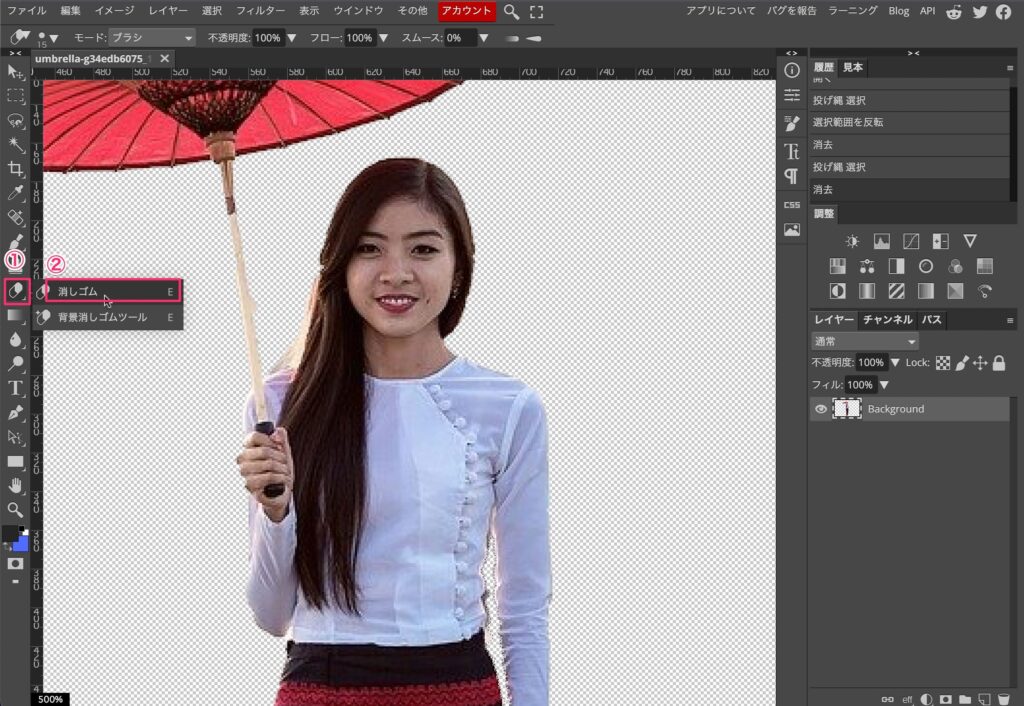
範囲の解除が出来たら『消しゴム』を選択します。すると丸いカーソルが出ますのでそのカーソルを柄の部分の消したい部分に持っていき左クリックすることで消すことが出来ます。
※消しそこなった場合はMacなら⌘+Z、Windowsはctr+Zでやり直すことが出来ます。

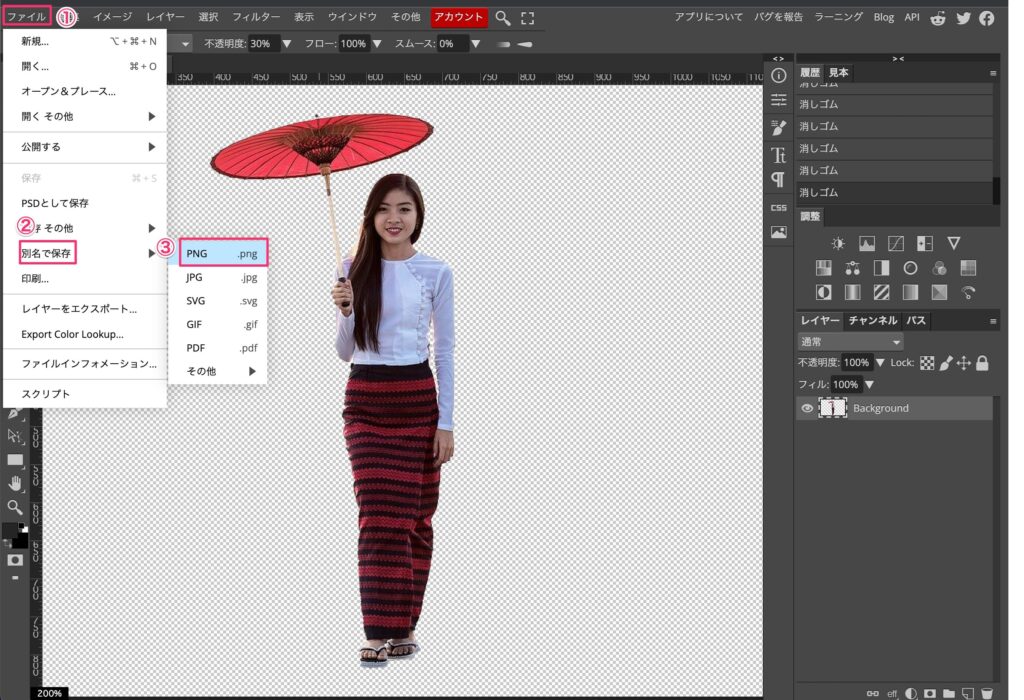
これで柄の部分の出っ張りも修正できました。これで修正は完了なので画像の手順で保存をします。背景を透明のまま保存する場合は「PNG」を選択します。

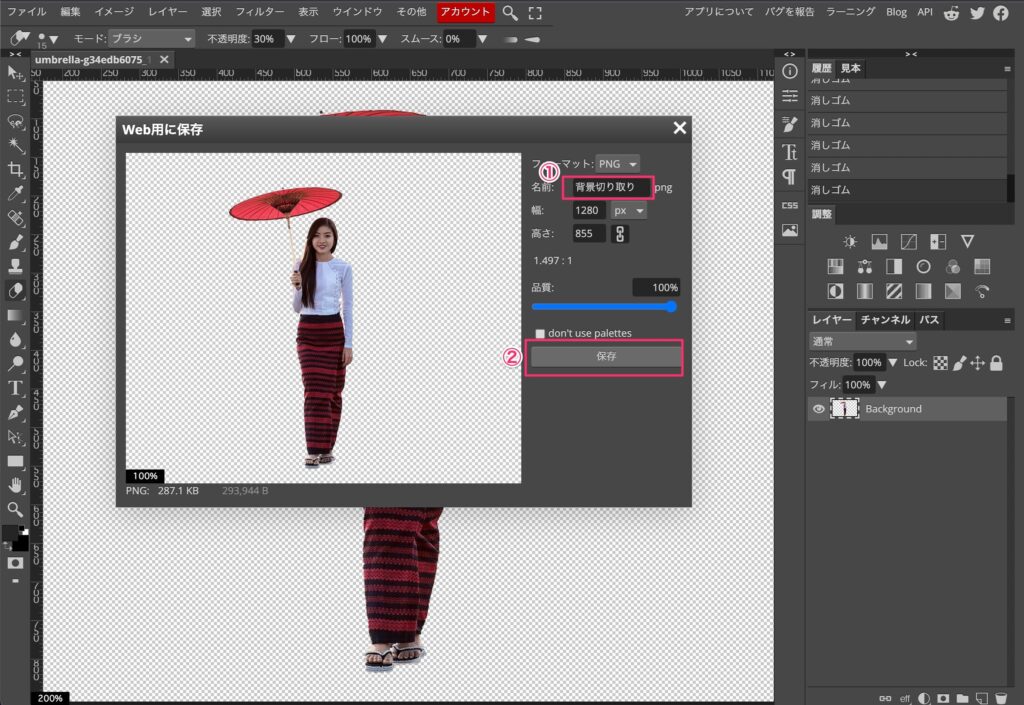
するとウインドウが開きますので画像の名前を好きなものに変更し保存をします。これで背景が透明な画像が保存できました。

完成した画像を利用して下のような合成写真を作ることも可能です。




